Du stehst vor der Herausforderung, Google Maps auf deiner WordPress-Website einzubinden, oder erhältst den WordPress Google Maps Fehler „Hoppla! Ein Fehler ist aufgetreten. Google Maps wurde auf dieser Seite nicht richtig geladen“? Kein Grund zur Panik! Wir erklären dir ausführlich, wie du dieses Problem beheben kannst, und gehen dabei auch auf die Vor- und Nachteile der verschiedenen Methoden der WordPress Google Maps Integration ein.
WordPress Google Maps Fehler Methode 1: Verwendung eines Google Maps API-Keys
Diese Methode bietet dir Kontrolle und Anpassungsmöglichkeiten für die Darstellung von Google Maps auf deiner Website. Hier sind die Schritte und einige wichtige Aspekte, die du beachten solltest:
- Google-Konto und Projekt erstellen: Zuerst musst du dich bei deinem Google-Konto anmelden und in der Google API Console ein neues Projekt erstellen.
- API-Key anfordern: In der API Console kannst du unter „Zugangsdaten“ einen API-Schlüssel für die „Google Maps Javascript API“ erstellen. Dieser Schlüssel ist notwendig, um Google Maps auf deiner Website anzeigen zu lassen.
- API-Schlüssel einschränken: Um unerwartete Kosten zu vermeiden, empfiehlt es sich, den API-Schlüssel auf deine Website zu beschränken. So kann niemand anders diesen Schlüssel für seine Zwecke nutzen.
- API-Schlüssel in WordPress eintragen: Füge den erhaltenen Schlüssel in den Einstellungen deines WordPress-Themes oder -Plugins ein. Der genaue Ort variiert je nach Theme oder Plugin.
- Überprüfen und testen: Stelle sicher, dass sowohl WordPress als auch dein Theme auf dem neuesten Stand sind. Teste dann, ob Google Maps korrekt angezeigt wird.
Vorteile:
- Hohe Anpassungsfähigkeit: Du kannst verschiedene Funktionen von Google Maps nutzen und anpassen.
- Aktualität: Die Karte wird in Echtzeit aktualisiert, was besonders bei Navigation und Lokalisierung wichtig ist.
Nachteile:
- Technisches Know-how erforderlich: Das Einrichten eines API-Keys kann für einige Nutzer kompliziert sein.
- Mögliche Kosten: Ab einer bestimmten Anzahl von Kartenaufrufen können Kosten entstehen.
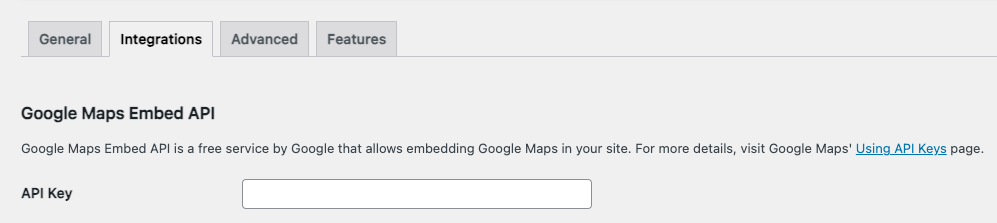
- Du musst wissen wo der API-Key einzutragen ist, das kann je nach Theme oder Plugin woanders sein, falls du Elementor verwendest findest du die Einstellung zum Beispiel unter „Settings“ -> „Integrations“ -> „API Key“

API Key für Elementor
Du weißt nicht genau wo du den API-Key eintragen kannst? Melde dich gerne bei uns unter support@support-camp.io
WordPress Google Maps Methode 2: Google Maps über ein iFrame einbinden
Wenn du eine einfachere Methode bevorzugst, kannst du Google Maps über ein iFrame in deine WordPress Website einbetten. Hier sind die Schritte:
- Ort in Google Maps suchen: Öffne Google Maps und suche nach dem gewünschten Ort.
- Teilen-Funktion nutzen: Klicke auf „Teilen“ und wähle „Einbetten“, um den iFrame-Code zu erhalten.
- iFrame-Code kopieren: Kopiere den angezeigten HTML-Code.
- iFrame in WordPress einfügen: Füge den iFrame-Code in den WordPress oder Theme-Editor (zb. Elementor) ein
- Größe anpassen: Ändere bei Bedarf die Breite (width) und Höhe (height) des iFrames im HTML-Code.
Vorteile:
- Einfachheit: Diese Methode ist unkompliziert und schnell umzusetzen.
- Keine Kosten: Du brauchst keinen API-Key und es entstehen keine zusätzlichen Kosten.
- Du kannst deinen iFrame Code beliebig einbinden und bist auf kein Theme oder zusätzliches Plugin angewiesen. Bei WordPress giltet wie immer „je weniger Plugins, desto besser“. Wie Plugins gewartet werden müssen, erfährst du hier
Nachteile:
- Eingeschränkte Funktionalität: Die Anpassungsmöglichkeiten sind begrenzt im Vergleich zur API-Key-Methode.
- Weniger Kontrolle: Du hast weniger Kontrolle über die Darstellung und die Features der Karte.
Fazit:
Beide Methoden haben ihre Vor- und Nachteile. Die Wahl hängt von deinen technischen Fähigkeiten, den Anforderungen deiner Website und deiner Präferenz für Kontrolle oder Einfachheit ab. Nach der Integration, der Google Maps kannst du direkt deinen Google Analytics Account verbinden!
Egal für welche Methode du dich entscheidest, wichtig ist, dass du Google Maps erfolgreich und ohne Fehlermeldungen auf deiner Website anzeigen kannst. Falls du weiterhin Schwierigkeiten hast, kannst du dich gerne bei uns unter support@support-camp.io melden, wir helfen gerne bei der Integration.
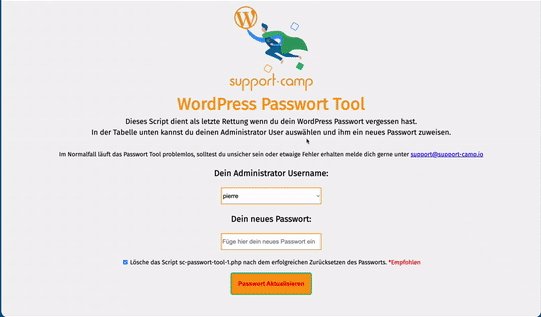
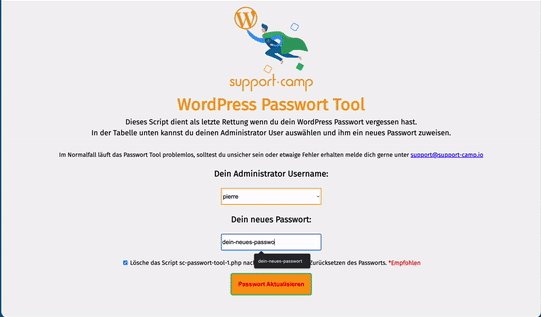
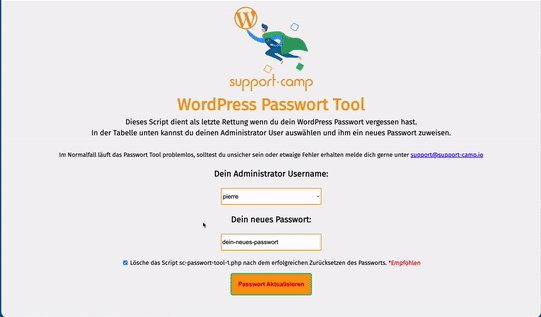
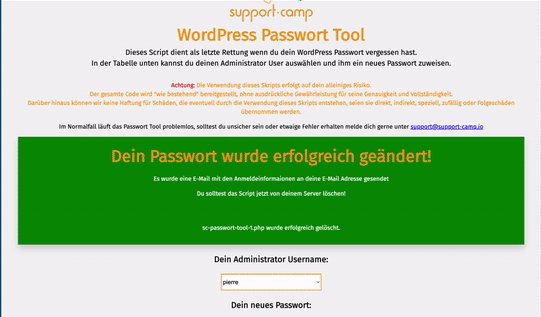
Das Support-Camp Passwort Tool
Drei Schritte zu deinem neuen Passwort: