Hier erfährst du wie du ein Mailchimp Popup in einem Element via Klick aktivierst. Wenn du eine Newsletter Liste mit Mailchimp aufbauen willst hast du sicher schon bemerkt das dir Mailchimp die Option für ein sogenanntes Popup Opt-In gibt. Ist dieses eingefügt öffnet sich beim Besuch deiner Seite nach kurzer Zeit ein Fenster in welchem man sich für deinen Newsletter eintragen kann. Zusammen mit dieser Variante gibt es einige verschiedene Optionen, ob das Popup sofort, nach 5 Sekunden, nach 20 Sekunden etc. aufploppen soll.
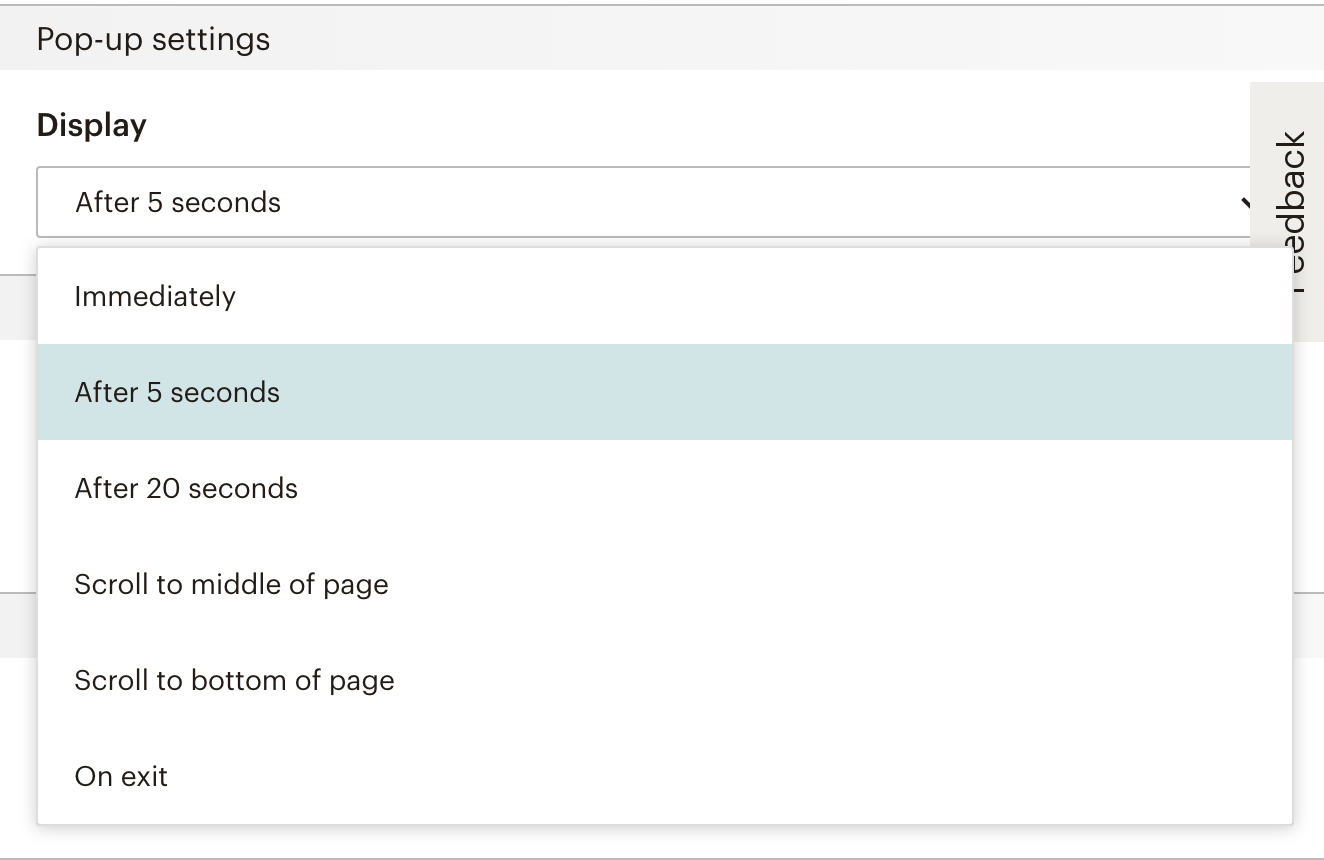
Leider bietet Mailchimp von Haus aus keine Möglichkeit das Opt-In via Button oder Link zu öffnen, sprich man ist an folgende Optionen gebunden:

Mailchimp Popup Einstellungen
Du möchtest dein Popup jedoch erst öffnen lassen wenn dein Besucher auf einen Button oder einen Link klickt? Dann haben wir hier eine Lösung für dich.

Beispiel eines Buttons der via Klick das Mailchimp Opt-In öffnet.
Achtung: Generell empfehlen wir vor jeder Änderung deiner Seite ein komplettes Backup anzulegen auf welches du im Notfall zurückgreifen kannst.
Schritt 1: Änderung das Mailchimp Scripts
Mailchimp stellt ein Skript, also ein paar Zeilen Code, zur Verfügung welches dir erlaubt dass das Popup auf deiner Seite erscheint. Wir haben dir das Script schon umgeschrieben, du musst nur noch deine eigene UUID, deine LID und gegebenenfalls die Basis-URL austauschen:
<script type="text/javascript" src="//downloads.mailchimp.com/js/signup-forms/popup/embed.js" data-dojo-config="usePlainJson: true, isDebug: false"></script>
<script>
function showMailingPopUp() {
require(
["mojo/signup-forms/Loader"],
function(L) {
L.start({"baseUrl":"mc.us10.list-manage.com","uuid":"DEINE_UUID","lid":"DEINE_LID"})
}
);
document.cookie = 'MCPopupClosed=;path=/;expires=Thu, 01 Jan 1970 00:00:00 UTC;';
document.cookie = 'MCPopupSubscribed=;path=/;expires=Thu, 01 Jan 1970 00:00:00 UTC;';
}
document.getElementById("open-popup").onclick = function() {showMailingPopUp()};
</script>
Du findest die Base URL, UUID und LID in folgender Zeile:
L.start({„baseUrl“:“mc.us16.list-manage.com„,
„uuid“:“DEINE_UUID„,
„lid“:“DEINE_LID„})
Wie finde ich meine Mailchimp BaseURL, UUID und LID heraus?
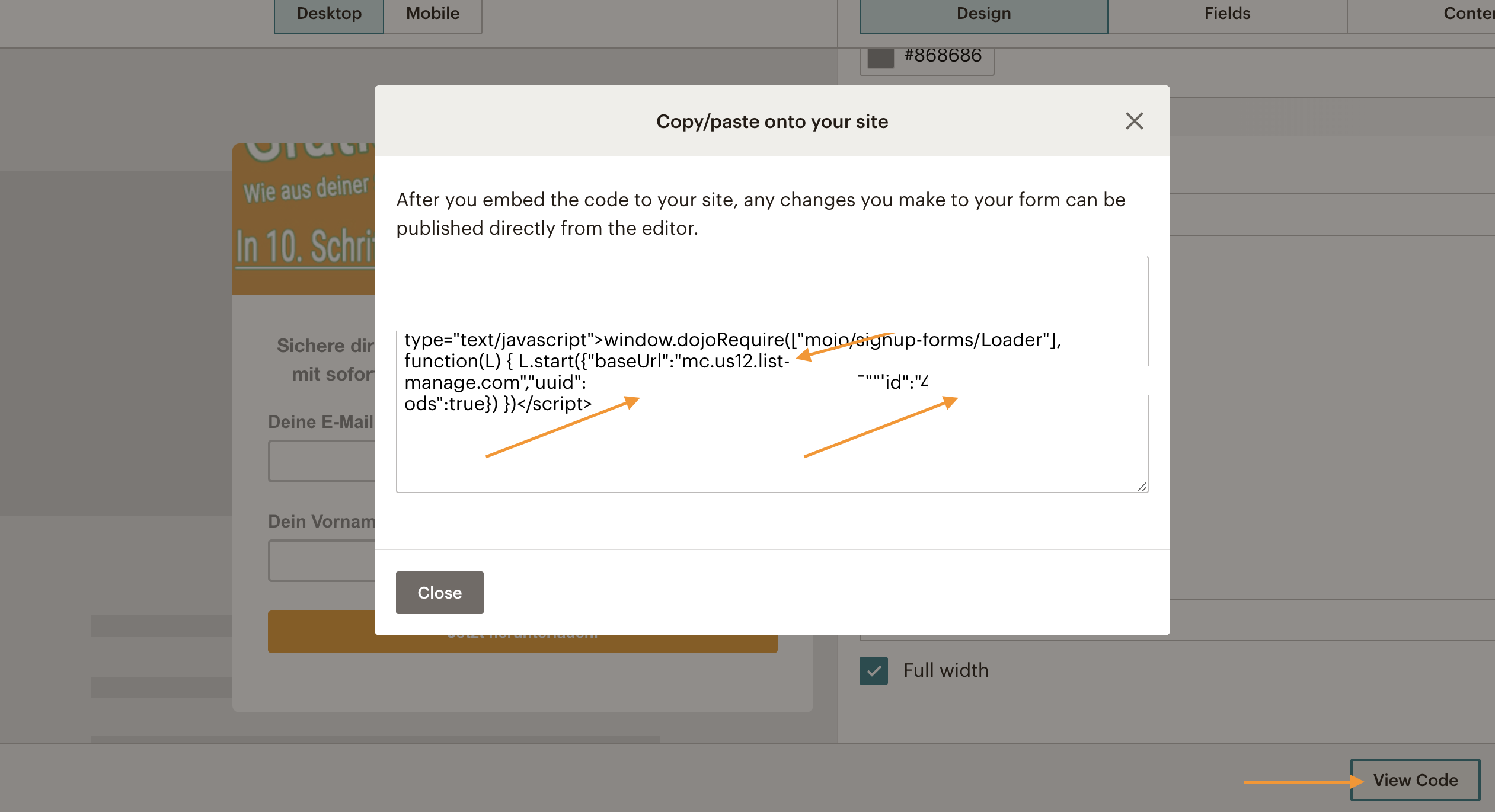
Deine Daten stehen im originalen Opt-In Code von Mailchimp. Öffne dazu die Popup Konfiguration in Mailchimp und wähle „View Code“ aus. Anschließend siehst du wie folgt den Code – hier kannst du deine Informationen einfach heraus kopieren:

UUID herausfinden
Füge deinen neuen, angepassten Code in deine Seite ein
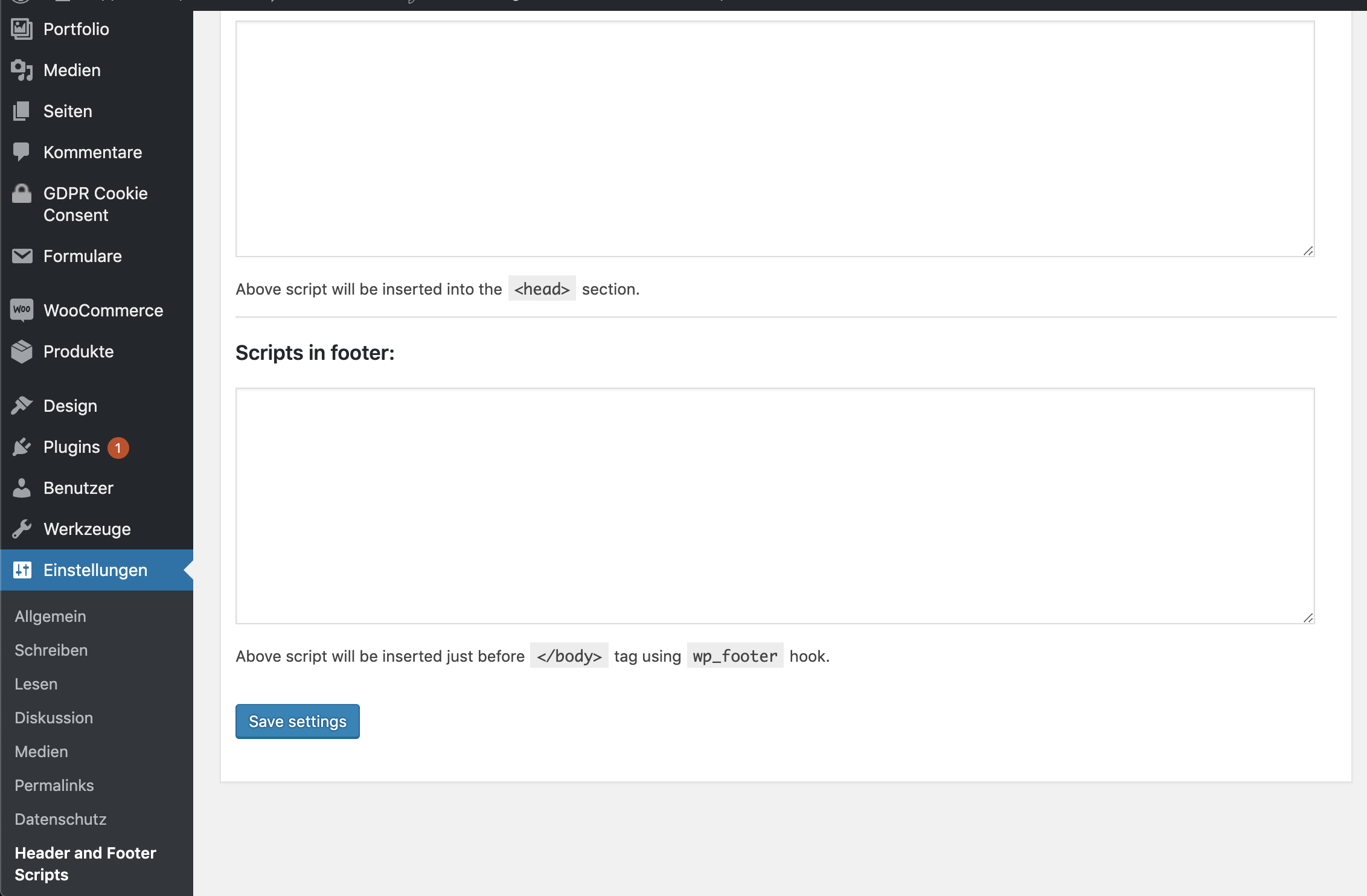
Sobald du deine Daten in unseren Code von oben eingefügt hast muss der Code im Footer Bereich deines Themes platziert werden. Hierfür gibt es ein paar Lösungen, wir empfehlen das Plugin „Header and Footer Scripts„. Installiere und aktiviere das Plugin um folgende Maske unter „Einstellungen -> Header and Footer Scripts“ zu erhalten:

Header and Footer Scripts verwenden
Kopiere deinen Code anschließend einfach in den „Scripts in footer“ Bereich und speichere deine Einstellungen.
So platzierst du dein klick Opt-In auf deiner Seite
Somit ist dein neues Opt-In funktionsfähig und kann eingebunden werden. Du kannst folgenden Code verwenden um einen Button zu generieren:
<button id="open-popup" onclick="showMailingPopUp(); return false;">Melde dich jetzt für meinen Newsletter an</button>
Diesen Code kannst du beliebig platzieren, ganz egal ob in einem Blogbeitrag oder in einem Page Builder. Ebenfalls ist er komplett anpassbar, du kannst zum Beispiel ebenso ein Link definieren! Stelle dazu sicher das der Link die ID „open-popup“ mit der onclick=“showMailingPopUp(); return false; hat.
Hast du Fragen oder Probleme mit der Einbindung? Schreibe uns hier gerne einen Kommentar oder auch eine kurze E-Mail an support@support-camp.io, wir werden uns dann umgehend bei dir melden 🙂
Den original GitHub Beitrag zu diesem Thema findest du hier.
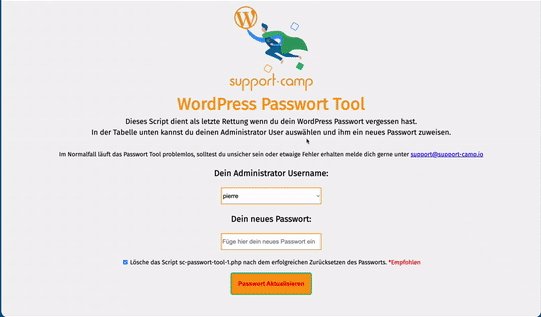
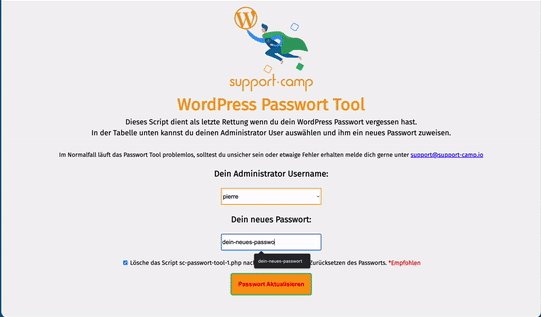
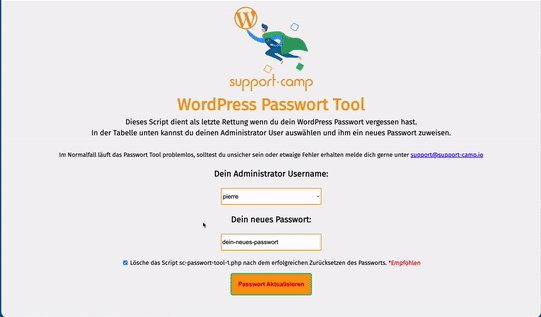
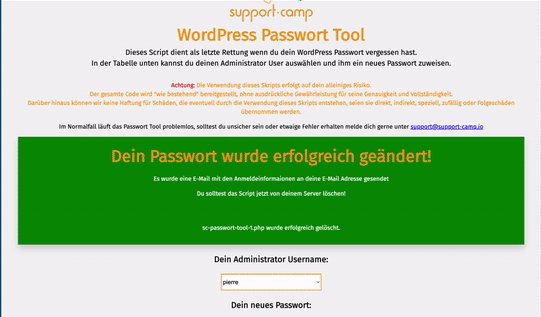
Das Support-Camp Passwort Tool
Drei Schritte zu deinem neuen Passwort:


Kann ich das auch in das Baukasten Shop System von Inonos einfügen ?
Author
Hallo Andrea,
meines Wissens kannst du kein zusätzlicher Javascript Code in Homepagebaukästen verwenden. Wir sind hier jedoch rein auf WordPress spezialisiert, du könntest demnach auch beim Ionos Support anfragen, ob das möglich ist, um auf Nummer Sicher zu gehen.
Beste Grüße
Pierre
Top… genau sowas hatte ich schon länger gesucht!
Vielen Dank für den Beitrag,
Axel
Author
Sehr gerne, das freut mich! Einen tollen Blog hast du da!
Beste Grüße,
Pierre